
前言
「商品」是電商的核心要素之外,「商品選單」更是重要。商家上架完商品之後,可以使用下拉式選單來分類商品,以方便顧客瀏覽您的官網。商品分類做得好,會讓顧客在逛您的官網再找某樣商品時,會更加方便且逛起來也清楚、簡單!
本文亮點
一、新增商品
單筆上傳樣式
步驟一 前往 Showmore 後台的「商品設定」→「新增商品」。

步驟二 填寫基本資訊。
上傳「商品圖片」
圖片張數上限:25張(不包括主要照片)
圖片建議規格:800x800
圖片大小限制:2MB以下
圖片建議格式:JPG/PNG/GIF
「廣告圖」圖片上傳白底,不可有浮水印、宣傳性文字等
「商品名稱」商品名稱不可重複,字數限60字
「商品簡述」字數限200字 (非必填)
「商品介紹」可上傳照片或影片,字數限90,000字 (非必填)
「是否為隱藏商品」注意儲存啟用後不可更改商品屬性
「顯示商品尺寸表」開啟後即會在前台顯示商品尺寸表
「商品與選單」在「官網設定」→ 「商品與選單」中建立選單後選擇設置官網同步於此
「篩選類別」自訂標籤類別介面將商品做分類,最多可以新增五個標籤類別。
「加價購」商品設定加價購功能,詳細設定可參考 商品設定:特殊商品 教學文章。
「商品圖片ALT」編輯圖片ALT屬性有助於搜尋引擎優化(SEO)。
「推薦商品」在商品頁顯示您推薦的其他商品,可自行設定。
「自動推薦商品」若未選滿12件推薦商品,showmore將隨機推薦商品。


步驟三 填寫商品屬性。
「限時販售」商家可自行設定該商品是否有販售時間的限制。
「限購數量」
總量:購物車內全部樣式加總不能超過此限購數量。
個別樣式:每個樣式不能超過此限購數量。
「預購設定」
開放預購:開放預購後,您的顧客可無限制購買。
售完自動轉預購:勾選後商品售完為0時,則會轉為預購商品,且無購買上限。
「免運優惠排除」若商家在物流設定有開起免運優惠,若特定商品不適用免運,可將此開關開啟。
「詢價商品」此商品是否為不可在官網上交易的商品。
「排除的運送方式」若商品有不適用的物流,可在此欄位選取。
「配送限定」(必填)
常溫
冷藏
冷凍

步驟四 填寫商品樣式。


「樣式一」的欄位中灰色區塊為規格項目,可自行設定,如顏色、花樣、尺寸等。
「樣式資訊」輸入庫存、售價、重量後,點選「全部套用」即會套入所有樣式中。
步驟五 填寫VIP(非必填)。

「一般會員、不同層級的會員」輸入售價後,點選「全部套用」即會套入所有樣式中。
以上設定完成後,點選「儲存設定」即可。
批次上傳
步驟一 前往 Showmore 後台的「商品設定」→「批次上傳商品」。

步驟二 先下載範例檔(CSV檔),將資料填入表格。

步驟三 填寫商品名稱、第一層樣式、售價、庫存、重量、以及上傳主要圖片。

步驟四 上傳檔案,請上傳CSV檔。
上傳成功:出現成功提示,商品完成上傳。

上傳失敗:
狀況一:資料格式錯誤 → 該商品必填欄位未填。

狀況二:商品名稱重複或圖片網址無法開啟。

批次更新商品
步驟一 前往 Showmore 後台的「商品設定」→「批次上傳商品」→「批次更新商品」。

步驟二 匯出商品資料,再修改商品資訊。
步驟三 修改完成後儲存檔案,再上傳檔案。
二、上架商品:商品與選單
新增商品後,只是暫時將商品放在官網的後台空間中,要讓消費者真正看到商品,需要將商品呈現於前台上,才能真正開始販售。
新增選單
步驟一 前往 Showmore 後台的「官網管理」→「商品與選單」。

步驟二 新增選單。

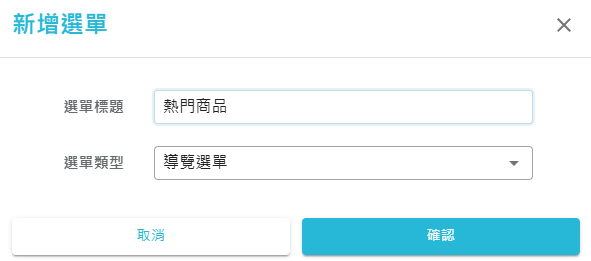
步驟三 填寫【選單標題】和【選單類型】。

步驟四 依照需求設定不同的選單類型。
兩層導覽選單:
新增選單→選單類型選擇導覽選單。

新增母選單 → 選擇任一類型。


前台呈現方式如下。

三層導覽選單:
新增選單→選單類型選擇導覽選單。

新增母選單 → 選單類型選擇導覽選單。


新增子選單→ 選擇任一類型。


前台呈現方式如下。

選單類型
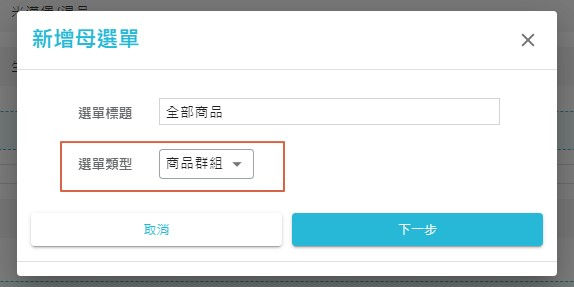
商品群組設置方式:
商品群組僅能建立母選單,並在該頁面中選擇特定商品做分類。
新增母選單 → 選單類型選擇商品群組。

選擇要呈現在該頁面的特定商品。
可使用右上角商品搜尋器,依商品名稱/商品類別搜尋商品。


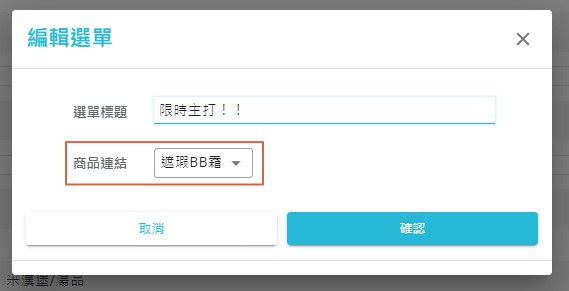
b. 商品連結設置方式:
使用此選單將導入指定商品之畫面,可針對特定優惠商品或主打產品做建置。
選單類型選擇商品群組。
選擇要呈現在該頁面的特定商品。


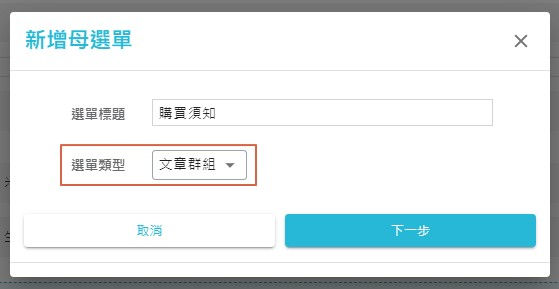
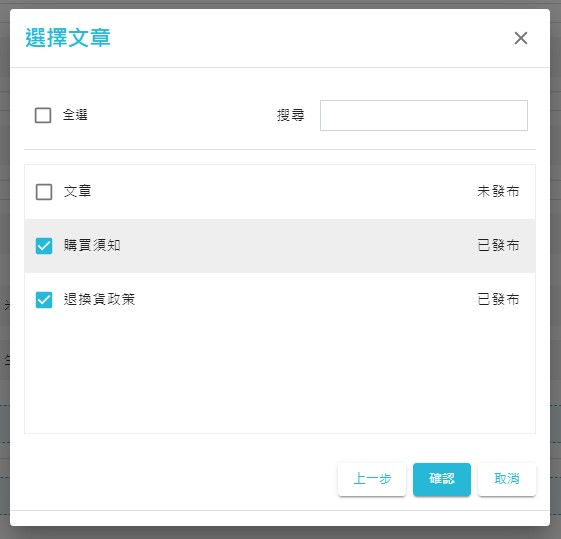
c. 文章群組設置方式:
需先至「部落格文章」建立文章,再將文章放入此分類即可瀏覽。
選單類型選擇文章群組。

選擇文章。右邊有是否發布的提示,若選擇未發佈的文章,該篇文章將不會出現於官網。


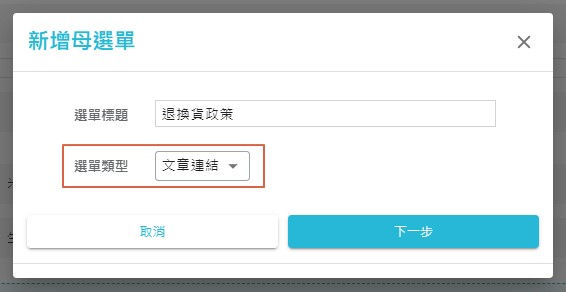
d. 文章連結選單類型:
點擊此選單即導入指定文章之頁面,可將「關於我們」、「經營理念」、「退換貨政策」等放入此分類。
選單類型選擇文章連結。

選擇相對應的文章連結,按下確認後即完成設定。


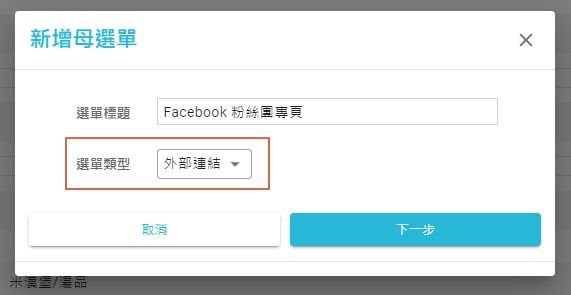
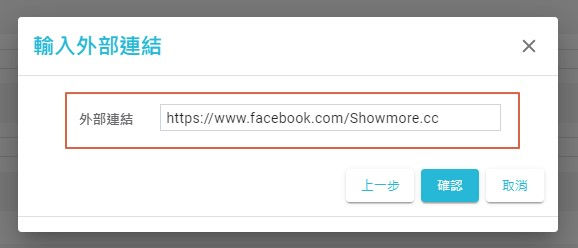
e. 外部連結選單類型:
點擊此標籤即導入外部連結(FB 粉專、IG 等)。
選單類型選擇外部連結。

輸入外部連結,按下確認後即完成設定。

完成選單設定後,按下儲存設定即完成所有選單設定。

Сегодня очень важно читать новости, всегда быть в курсе событий, стараться находить информацию которая в свою очередь будет помогать читателю узнавать новую и полезную информацию. В секторе новостном, я пользуюсь только одним порталом, который уже много лет доказывает свой профессионализм и мастерство, что с добавлением актуальной информации становться просто незаменимым источником информации. Благодаря Delo.ua, я всегда нахожусь в информационном ресурсе, что позволяет мне получить свежую и проверенную информацию, которая становиться моим икс фактором в принятии решений. Так, совсем недавно, я прочитал статью в которой говорилось про то, что в Украине низкие запасы пшеницы - хватит до марта-апреля https://delo.ua/ru/agro/v-ukraine-nizkie-zapasy-psenicy-xvatit-do-marta-aprelya-436288/, и это наталкивает на соответсвующие мысли, а так же действия, ты начинаешь более детально следить за ситуацией. И именно благодаря их феноменальной…