版型編輯(上):主題樣板、樣式設定
- Showmore 直播電商開店平台
- 2023年2月2日
- 讀畢需時 4 分鐘
已更新:3月25日

前言
一個網頁的組成包含頁首、內容與頁尾三個部分,大部分的商家會將注意力集中在頁首及內容,卻忽視了頁尾也是放置資訊的重要區域,當用戶想要搜尋聯繫方式時,通常會拉到頁尾確認是否有相關資訊。Showmore 提供數種主題樣板,商家可自行更改背景及文字的顏色,填寫社群及聯絡資訊,幫助客戶迅速找到目標內容,減少跳出率,提升網站的整體表現。
本文亮點
一、版型編輯功能簡介
提供「主題樣版」、「樣式設定」、「素材設定」三個選項讓您打造專屬的官網:
主題樣版:提供多種精選的素材組合,省去您選擇素材的煩惱。 樣式設定:設定頁首和頁尾,整體風格色調設定,包含標籤、訂單價錢、部分標題文
字。 素材設定:提供10種素材供編輯使用您可挑選喜愛的素材,自行搭配出最符合您風
格的主題視覺。
此篇文章主要針對「主題樣板」以及「樣式設定」相關功能做說明,詳情請參考以下內容!
二、主題樣板編輯介紹
「官網管理」→「總覽」,點擊進入到您欲編輯的官網中,並點擊「版型編輯」,即可開始編輯您的官網。

可以看到右側選單列的「主題樣板」,有 31 種的模板可供商家套用。

若有想使用的模板,將滑鼠移動到模板上方,點擊「套用」即可。

注意:選擇套用主題後,會將商家現有編輯的素材清空,若確定套用請點擊「確
認」。

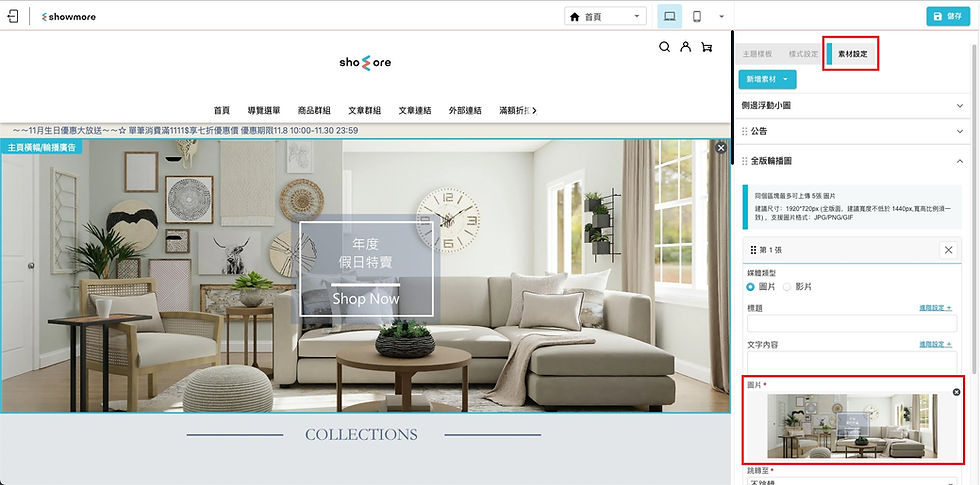
套用主題樣板後,若想針對特定模板更換素材圖片,可以先點擊左邊的預覽畫面,右邊即會跳到該模板的素材位置,將預設的圖片刪除,套用自己的圖片。

提醒:如果商家不小心套用到主題樣板,想返回原本的編輯畫面,請「不要」按儲存,直接點左上角的「回到官網總覽」跳出此畫面,該樣式就不會被儲存到。

素材設定相關說明可參考「版型編輯(下):素材設定」
三、主題總覽設置方式
「官網管理」→「主題總覽」 也可以瀏覽主題樣式,若想直接使用主題模板建立商城,滑鼠移到主題模板上方,點選「建立官網+」。

即會跳出建立官網基本設定頁面,商家需輸入必填項目「官網標題」、「自訂網域」。頁尾設定為選填,商家可自行決定是否要填寫。

點擊「儲存設定」。

商城就會建立成功囉!

四、樣式設定操作教學
回到版型編輯的頁面。

點選「樣式設定」,有分為基礎、頁首、頁尾、進階風格等設定項目。

基礎:
此欄位可以上傳logo&Favicon檔。

「是否販售酒類商品」:主要提供「酒類商家」銷售使用,勾選後網頁下方即會顯示禁止酒後開車標語。
提醒:酒類商品銷售業者務必勾選此欄位,避免觸法。

「是否為形象官網」:勾選後,系統即會隱藏「加入購物車」按鈕,以及「會員登入」按鈕。

頁首:
可以選擇logo擺放位置,以及可以調整頁首「背景顏色」、「文字顏色」、「文字大小」。

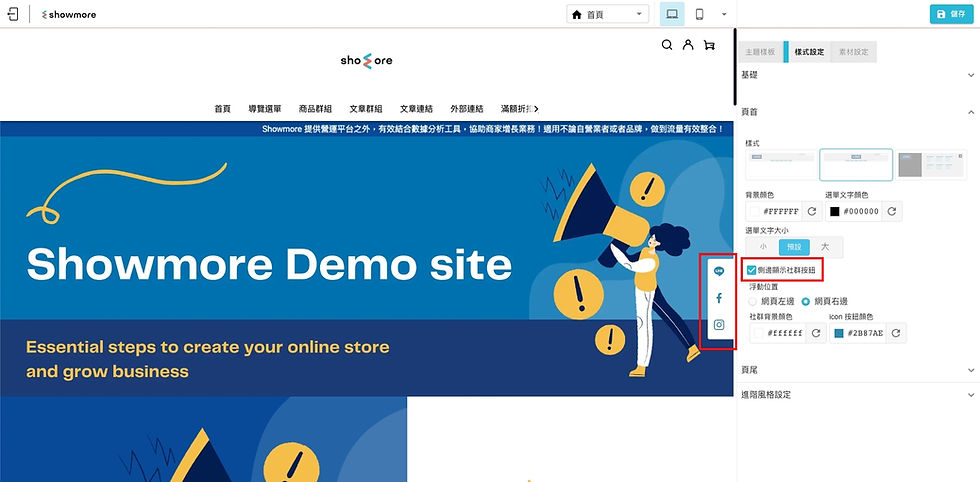
「側邊顯示社群按鈕」:若有在「網站設定」→「頁尾的欄位」輸入FB粉專網址、IG帳號網址、Line@帳號、Youtube頻道網址,勾選後社群按鈕即會固定在側邊的欄位。


頁尾:
頁尾設定共提供三種樣式,內容功能相同,主要是樣式位置的差異。背景顏色、文字顏色、文字大小皆可自行調整。

「導覽設定」:可以在此新增選單,選單內放置文章,例如:購物須知、關於我們等。
先點選「新增母選單」→ 並輸入選單名稱。(最多可新增三組母選單)

點擊右方「V」符號將選單展開 →「新增子選單」。(最多可於母選單中新增五個子選單)

選擇連結形式。
文章連結:點擊後可進入部落格文章閱覽。(部落格文章設置方式請參考部落格文章設定)
a. 輸入標題。
b. 在下拉式選單中選擇欲連結的部落格文章。

外部連結:點擊後跳轉至外部網址。
a. 輸入標題。
b. 直接貼上外部連結即可。

基本資訊 & 社群連結
欲新增 Facebook、Line、Instagram、Youtube 等社群連結以及商家基本資訊,請至「基本設定」處新增。
連絡電話、客服信箱、傳真號碼、營業時間:依據選擇的頁尾樣板不同,會顯示於最左側或最右側。
FB粉絲專頁網址、IG帳號網址、Line@帳號、Youtube頻道網址:以圓形圖示呈現,依據選擇的頁尾樣板不同,會顯示於左下行或右下行。(Facebook 除了圓形圖示外會另以方形版位呈現,並與資訊呈現於同一行。)
其他
自定義文字第一排:呈現於 Facebook 方形版位下。
自定義文字第二排:呈現於網頁最下方,揭示版權所屬。

前台頁尾介面⬇

進階風格設定:
可以更改整體風格色調設定,包含標籤、訂單價錢、部分標題文字等。
網頁背景顏色
系統文字大小
主題色
主題hover顏色
主要按鈕
次要按鈕


Commentaires